ブログなどを作成する時に、紹介したいページや記事があった場合、
クリックするとそこにジャンプできるようにリンクを作成したいケースがあります。
このページではwordpressの編集画面で任意の文章をリンクにして、クリックするとジャンプする方法
(テキストリンク)の作成方法をご紹介します。
テキストリンクの作成
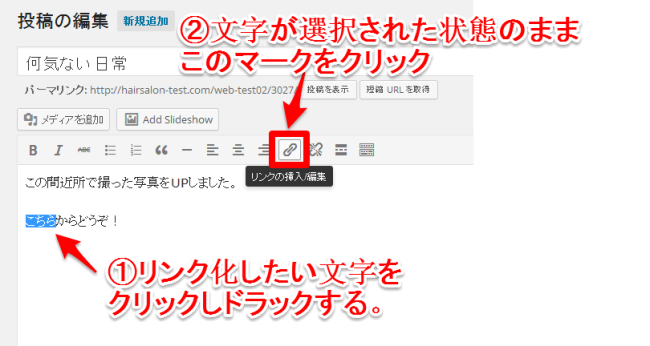
ブログなどの編集画面で、リンク化させたい文字をクリックしてなぞる(ドラック)してください。
その後、文字が反転して選択された状態で、リンクボタンを押します。(下写真参照)
※マークが無い場合は「link」と書かれたボタンがあるので、
そちらをクリックします。

リンクを指定
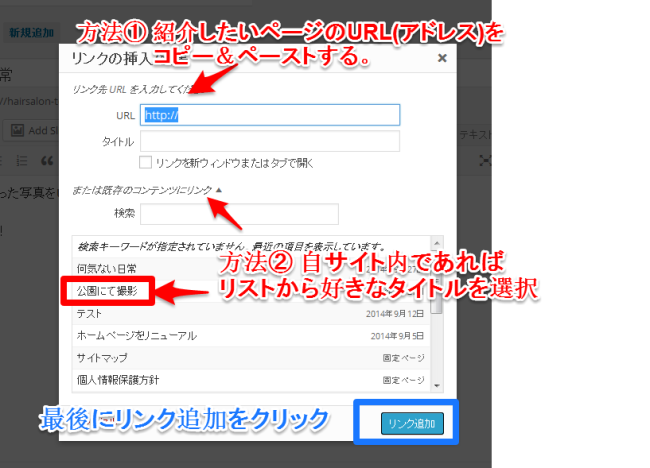
「リンクの挿入」が開きます。
方法① 「URL」に直接自分が紹介したいページのアドレスを貼り付けます。
URLは紹介したいページを開き、上部にあるアドレスバーの文字列をクリックしてコピーして貼り付けてください。

方法② もし同じサイト内の記事であれば、画面下にある
「または既存のコンテンツにリンク」をクリックして選択できます。
投稿されている記事やページのタイトルが一覧で表示されているので
いずれかをクリックすると自動的にURLがコピーされます。

最後にリンクを追加をクリックしてください。
※補足:「リンクを新しいウィンドウまたはタブで開く」にチェックを入れると、
その言葉通り、ユーザーがクリックした時に新しいウィンドウやタブでページを開くように設定できます。
記事を公開。確認。
設定したら記事を公開してください。
投稿した記事を見て文字をクリックしてジャンプできれば作成完了です。
他サイトだけでなく、自サイトの別カテゴリーを投稿した際にも
リンクを活用するとユーザーへ伝えたいコンテンツを紹介しやすくなりますので
ご活用ください。

2019年 1月 27日 | カテゴリー: マニュアル